![]() Die Shortcode-Funktion bietet viele Möglichkeiten. Mit einem Kürzel kann der gleiche Text in mehrere Artikel eingebunden werden. Beim Ändern des Textes, wird in allen Artikeln der Eintrag automatisch angepasst. Oder einen bestimmten Textbereich nur für angemeldete User sichtbar machen, Textabschnitte ein anderes Aussehen geben, Plugins einfügen und vieles mehr.
Die Shortcode-Funktion bietet viele Möglichkeiten. Mit einem Kürzel kann der gleiche Text in mehrere Artikel eingebunden werden. Beim Ändern des Textes, wird in allen Artikeln der Eintrag automatisch angepasst. Oder einen bestimmten Textbereich nur für angemeldete User sichtbar machen, Textabschnitte ein anderes Aussehen geben, Plugins einfügen und vieles mehr.
Wordpress Shortcodes sind Kürzel, die im Text eines Beitrages eingefügt werden und eine vorher definierte Funktion ausgeben.
Die Wordpress-Funktion “shortcode” erstellt einen Macro-Code und kann überall innerhalb eines Beitrages eingefügt werden. Wordpress verfügt bereits über einen Shortcode “[gallery]”, dieser gibt Bilder aus der Mediathek aus.
Eigene Shortcodes bieten sehr viele Möglichkeiten wie: Werbung einbinden, bestimmte Textbereiche besonders hervorheben, Textbereiche nur für den Admin sichtbar machen und vieles mehr.
Selbstschließende Shortcode
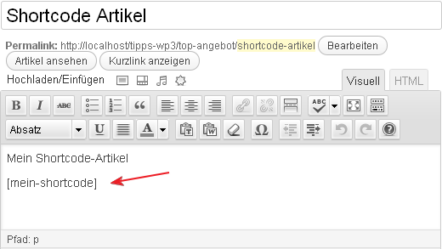
Der selbstschließende Shortcode wird mit eckigen Klammern in den Text eingefügt.

Die Shortcode-Funktion wird in die “functions.php” eingefügt:
function meintext_shortcode() {
return 'Dieser Text erscheint in jeden Artikel mit dem Shortcode "mein-shortcode".';
}
add_shortcode( 'mein-shortcode', 'meintext_shortcode' );
- Es muss der PHP-Befehl “return” für die Ausgabe benutzt werden und nicht “echo”.
- add_shortcode - Registriert die Shortcode-Funktion in Wordpress. Der Shortcode-Name für den Artikeltext, wird mit dem Namen der Shortcode-Funktion verknüpft.
Die Ausgabe aus dem Beispiel würde wie folgt aussehen:

Umschließender Shortcode
Mit dieser Wordpress Funktion können bestimmte Textbereiche ein anders Aussehen bekommen.
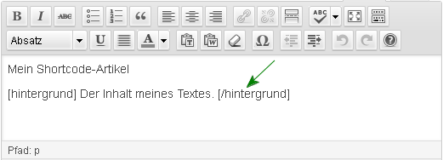
Der Shortcode wird mit einem Schrägstrich, gefolgt von dem Namen des Shortcode(Kürzel), geschlossen: [mein-shortcode]Inhalt[/mein-shortcode].
Beispiel: shortcode “hintergrund”:

Der Shortcode in der functions.php
function hintergrund_shortcode( $atts, $content = null ) {
return '<span class="hintergrund">' . $content . '</span>';
}
add_shortcode( 'hintergrund', 'hintergrund_shortcode' );
Hier im Beispiel wurde eine Span-Klasse “hintergrund” für die Gestaltung definiert.
Jetzt kann in der “style.css” der Text-Bereich gestaltet werden.
.hintergrund {
background:#0f0;
}
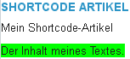
Es wurde die Farbe grün für den Hintergrund verwendet.
Die Ansicht im Browser:

Die Ausgabe im Quelltext des Browsers:
<span class="hintergrund">Der Inhalt meines Textes</span>
Shortcodes kombinieren
Shortcodes(Kürzel) können auch wie DIV-Containder beliebig ineinander verschachtelt werden.
Beispiel: [name-a] [name-b] [/name-a]
Dies sind nur einige Beispiele der vielen Funktionen, die mit Wordpress-Shortcodes möglich sind.
Ein weiteres Beispiel: Text in Wordpress-Artikel nur für angemeldete User sichtbar machen.
Die Funktion “shortcode” gibt es seit Wordpress Version 2.5
Für Inhalte, die oberhalb oder unterhalb des Textbereiches eingefügt werden sollen, gibt es die Wordpress Funktion “Benutzerdefinierte Felder”.
Weitere Informationen:
Inhalt einer Seite mit Shortcode in einen anderen Wordpress-Artikel anzeigen lassen
Benutzerdefinierte Felder in Wordpress